The past few days I’ve been running some tests to get to grips with basic SDL2 concepts like windows, renderers and textures. And I’ve tried to answer the age-old question: will it blend?
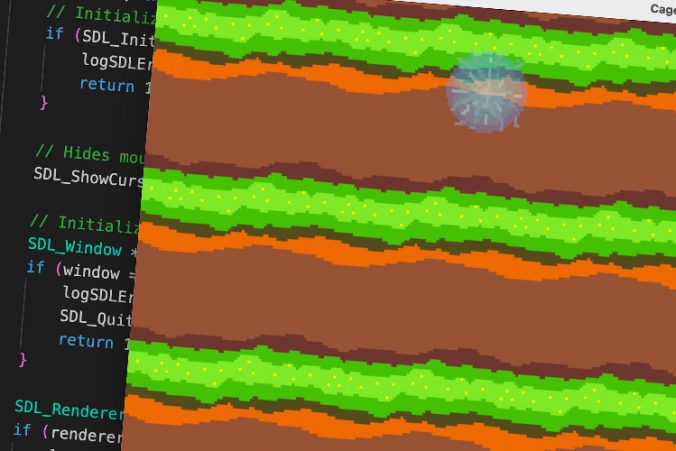
Well, since I’m not making a text adventure here (although that would be a nice genre to make a comeback), I have to know how to draw stuff onto the screen. So I’ve been figuring out how SDL2 wants me to handle things when it comes to graphics. Here’s a moving test I came up with:
The most basic test would have been just to move a box or circle around I guess, but I also wanted to test two more things: alpha transparency and changing said transparency over time, so the image would appear to pulsate.
The pulsation that’s rocking the nation
The trick to this pulsating image is first to create a hexadecimal number between 0 and 255 (my starting value is 0x33, also known as the decimal number 51), which will determine how transparent the image will appear: 0 is fully transparent, 255 is fully opaque.
Uint8 alphaValue = 0x33;After setting this default value, I assign this variable to the native SDL2-function SDL_SetTextureAlphaMod(), that takes two arguments: the name of the image you want to apply the alpha value to, and the alpha value itself.
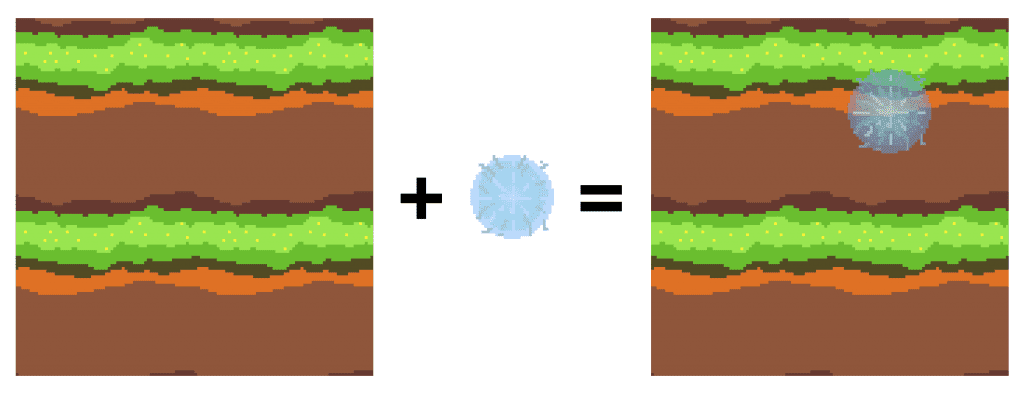
SDL_SetTextureAlphaMod(floatingImage, alphaValue);When applying this alpha-blended image over the background, the image appears semi-transparent, like so:

The rest is just a simple matter of changing the alpha value over time, and voila, the moving image pulsates.
Where to go from here?
I have some ideas that will use the image blending principles in this simple test to great effect, but you’ll have to wait for a future post for more info on that. In the next post, I’ll be showing a basic gameplay interaction that will be central to the game I’m planning. See you then!